티스토리 뷰
안녕하세요. 도미닉입니다.
클래스101 에서 강의를 찍고 있습니다.
https://class101.net/products/UmdYOWcbm8FLLgqtsBf9
입문자를 위한 만들며 배우는 Swift 5 & iOS 15.4 앱 개발 | 도미닉
입문자를 위한 Swift & iOS 앱 개발 개발, 그 중에서도 iOS 앱 개발은 개발에 처음 입문하는 분들이 진입 장벽을 많이 느끼시는 것 같습니다. 저는 여러분에게 iOS개발을 쉽고, 재미있게 알려드리고
class101.net
Safearea 라는 강의를 찍으면서 safearea 에 대해서 검색해보니 휴먼 인터페이스 가이드라인에 safreArea 라는 내용이 정리되어 있었습니다.
별도의 문서가 있을거라고 예상했는데 휴먼 인터페이스 가이드라인에 SafeArea 관련 내용이 있어서 놀랐습니다.
같이 번역을 해보고 해당 페이지를 공유하고 싶어서 작성을 하였습니다.
적응성과 레이아웃
사람들은 일반적으로 좋아하는 앱을 가지고 있는 모든 기기에서 같은 방식으로 사용하기를 원합니다.
이러한 요구에 부응하기 위해 UI 요소와 레이아웃을 구성하여 다양한 장치에서 모양과 크기를 자동으로 변경하도록 구성하여 인터페이스를 디자인해야 합니다.
iPad 에서는 멀티테스킹, 분할 보기, 화면 회전 등 다양한 상황을 고려해야합니다.
장치 화면 크기 및 방향
iOS 기기의 화면 크기는 다양하며 사람들은 세로 또는 가로 모드로 사용할 수 있습니다.
iPhone X 및 iPad Pro 와 같은 edge-to-edge 기기의 디스플레이에는 장치의 전체 치수와 거의 일치하도록 둥근 모서리가 있습니다.
iPhone SE 및 iPad Air 와 같은 장치에는 직사각형 디스플레이가 있습니다.
앱이 특정 기기에서만 실행되는 경우에도 같은 기종의 모든 화면 크기에서 정상적으로 실행되는지 확인하세요. 즉, iPhone 전용 앱은 모든 iPhone 화면 크기에서 실행되어야 하고 iPad 전용 앱은 모든 iPad 화면 크기에서 정상적으로 실행되어야 합니다.

(수치 생략)
Auto Layout
오토레이아웃은 적응형 인터페이스를 구축하기 위한 개발 도구입니다. 오토레이아웃을 사용하여 뷰를 제어하는 규칙(제약조건이라고 함)을 정의할 수 있습니다. 예를 들어 사용 가능한 화면 공간에 관계없이 항상 가로 중앙에 위치하고 아래에서 8 포인트 떨어지도록 버튼의 위치를 제한할 수 있습니다.

오토레이아웃의 특성은 변화하는 환경에 대해 지정한 제약 조건에 따라 레이아웃을 자동으로 재조정합니다. 다음을 포함한 다양한 특성에 동적으로 적응하도록 앱을 설정할 수 있습니다.
- 다양한 장치 화면 크기와 해상도 및 색상(sRGB/P3)
- 다양한 기기 방향(가로/세로)
- 분할된 뷰
- iPad에 멀티태스킹 모드
- 다이나믹 타입인 텍스트의 크기 변경
- 지역에 따라 활성화되는 국제화 기능(왼쪽에서 오른쪽/오른쪽에서 왼쪽으로 바뀌는 글자 등의 레이아웃 방향, 날짜/시간/숫자의 서식, 글꼴 변형, 텍스트 길이 등)
- 시스템에서 사용하는 기능(3D 터치)
레이아웃 가이드 및 Safe Areas
레이아웃 가이드는 화면에서 콘텐츠의 위치, 정렬 및 간격을 지정하는데 도움이 되는 직사각형 영역을 의미합니다. 시스템에는 콘텐츠 주변에 표준 여백을 쉽게 적용하고 최적의 가독성을 위해 텍스트의 너비를 제한할 수 있는 미리 정의된 레이아웃 가이드가 포함되어 있습니다. 레이아웃 가이드를 커스텀해서 정의할 수도 있습니다.
safe area 는 navigation bar, tab bar, toolbar 또는 다른 뷰를 덮지 않도록 정의된 뷰컨트롤러가 제공하는 영역을 의미합니다.

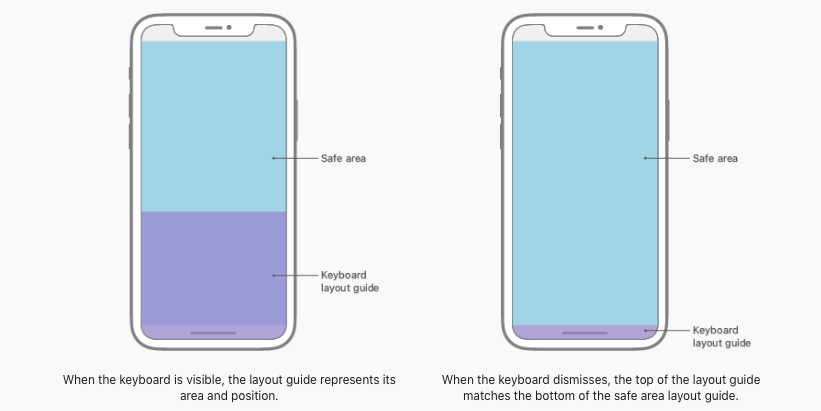
iOS 15 버전 이후에서 사용할 수 있는 keyboard layout guide 는 키보드가 차지하는 공간과 현재 safe area 의 크기를 보여줍니다.
이 가이드를 사용하면 사람들이 사용하는 키보드 유형이나 위치에 상관없이 키보드가 차지하는 공간에 따라 앱의 화면이 변화하기 때문에 키보드가 자연스럽게 앱의 한 부분처럼 보이도록 개발할 수 있습니다. 개발자 지침은 UIKeyboardLayoutGuide 를 참조하세요.

safe area 와 layout margins 를 준수해야 합니다. 이러한 레이아웃 가이드(safe area 와 layout margins)는 장치와 현재 흐름에 따른 화면의 적절한 표시를 보장합니다. safe area 는 또한 뷰들이 staus bar(상태 표시줄), navigation bar(탐색 표시줄), tool bar(도구 모음), 탭 표시 줄(tab bar)와 겹치지 않도록 동작합니다. 시스템에서 제공되는 표준 뷰들은 자동으로 safe area layout guide 을 준수합니다.
'IT > iOS' 카테고리의 다른 글
| 아이폰 Firebase 이벤트 로그 테스트 방법(DebugView) (0) | 2022.06.30 |
|---|---|
| Bounds 와 Frame 의 차이점 (0) | 2021.12.09 |
| Swift 에서 의존성 주입 (0) | 2021.12.06 |
| 애플 Human Interface Guidelines 에 대한 생각과 사례 조사 (0) | 2021.06.15 |
| 애플 Human Interface Guidelines iOS (2) User Interaction (0) | 2021.06.14 |
- Total
- Today
- Yesterday
- 단어
- 뇌를 자극하는 C프로그래밍
- Matlab
- Swift
- Apple
- 매트랩
- 스위프트
- 애플
- 반복문
- 리눅스
- 프로그램
- Xcode
- 형용사
- database
- 영어
- MySQL
- exercise
- terascan
- 데이터베이스
- C
- 시원스쿨
- 배열
- 연습문제
- 왕초보 영단어1
- 뇌를 자극하는 C 프로그래밍
- 테라스캔
- 함수
- 포인터
- IOS
- 프로그래밍
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
